개발 기록이
[웹개발] CSR과 SSR 정리 본문
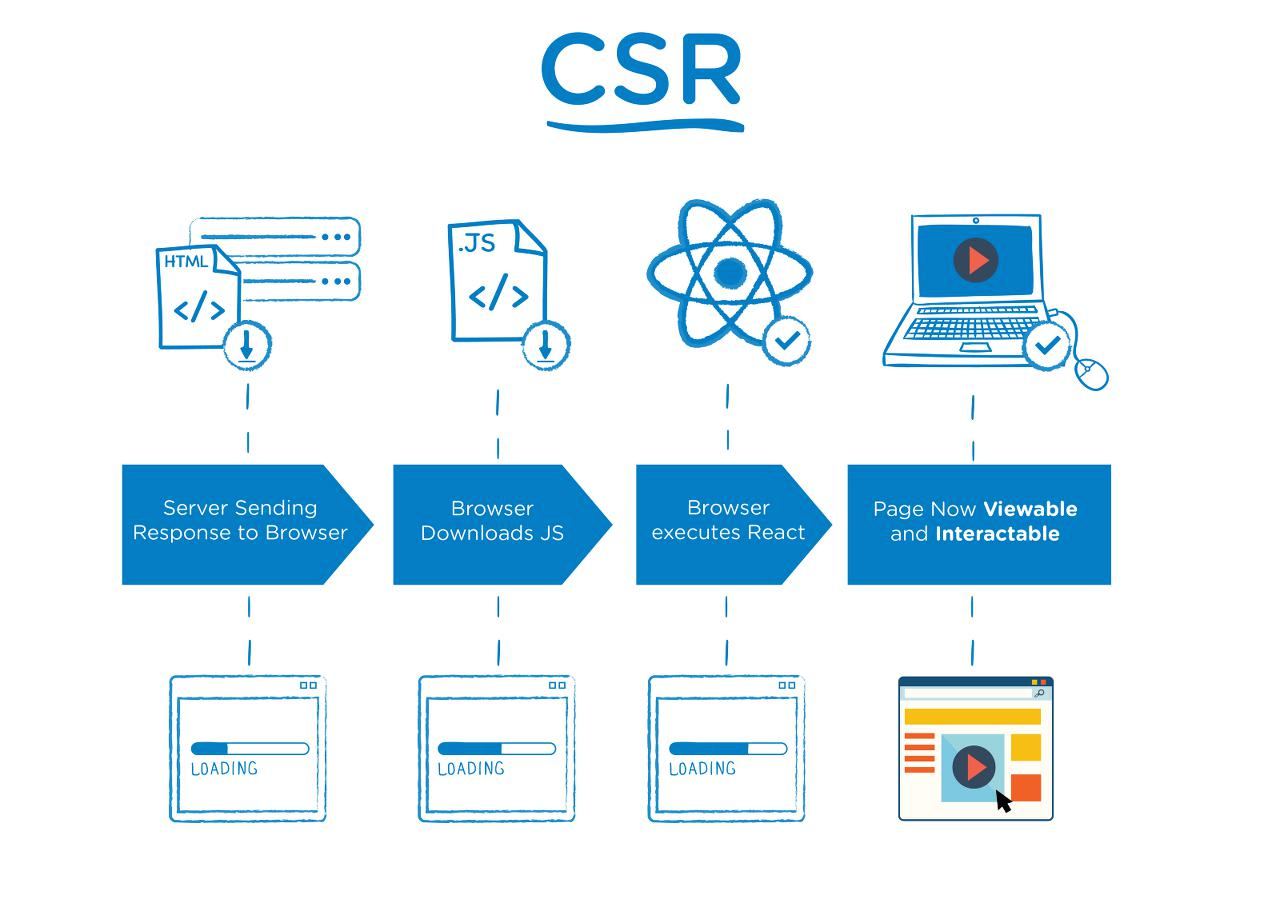
1. 클라이언트 사이드 렌더링(CSR, Client Side Rendering)

1. 브라우저 -> 서버에 콘텐츠 요청
사용자가 웹사이트에 접근하면 브라우저는 서버에 페이지 로딩을 위한 HTML, CSS, JS 등의 콘텐츠를 요청한다.
2. 서버가 기본 HTML 파일을 보냄
서버가 웹페이지의 기본 구조가 담긴 HTML 파일을 브라우저에 보낸다. (이 HTML 파일은 내용이 거의 비어 있고, 기본적인 틀만 가지고 있는 상태)
3. 브라우저가 자바스크립트 파일 다운로드 및 실행
브라우저는 HTML에 포함된 자바스크립트 파일 링크를 통해 서버에서 자바스크립트 파일을 추가로 다운로드한다. 자바스크립트가 실행되면서 필요한 데이터를 서버에 다시 요청한다.
4. 자바스크립트가 동적으로 페이지를 생성 및 표시
자바스크립트는 서버에서 받은 데이터를 이용해 동적으로 웹페이지를 구성하고 브라우저에 띄워준다. 이후 화면을 즉시 갱신하며, 전체 페이지 새로고침 없이 필요한 부분만 업데이트가 된다.
[장점]
- 한 번 로드된 이후에는 필요한 데이터만 받아와서 화면 일부를 갱신하기 때문에 화면이 즉각적으로 반응해 사용자는 페이지 전환이 있을 때도 끊김 없이 콘텐츠를 사용할 수 있다.
- 클라이언트에서 대부분의 렌더링 작업을 처리해 주기 때문에 서버 부담이 감소된다.
- 대규모 웹사이트에서도 서버 자원을 효율적으로 관리가 가능하다.
- 다양한 UI 효과를 쉽게 구현이 가능하다.(페이지 이동 없이 팝업, 모달, 애니메이션 효과 가능)
[단점]
1. 사용자 첫 화면을 보기까지 시간이 오래 걸림
사용자가 첫 화면을 보기까지 브라우저가 HTML, CSS, JS 파일을 다운로드한 후, 자바스크립트를 실행하여 화면을 그리는 과정에서 추가 데이터를 서버에 요청하게 되는데, 이로 인해 빈 화면이나 로딩 화면이 길어질 수 있다. 특히 네트워크가 느리거나 자바스크립트 파일이 큰 경우에 이 지연이 더 심해질 수 있다.
2. SEO(Search Engine Optimization)에 불리함
검색엔진은 웹페이지의 내용을 크롤링해서 데이터를 수집하는데 CSR 방식에서는 초기 HTML이 거의 비어 있어 검색 엔진이 페이지 내용을 제대로 크롤링하지 못한다. 자바스크립트가 실행된 후에야 페이지 내용이 표시되기 때문에 검색엔진이 제대로 내용을 읽지 못하게 된다. 그래서 CSR 기반 웹페이지는 검색 결과에 잘 노출되지 않거나, 검색 순위가 낮아질 수 있다.
3. 자바스크립트 의존성
웹페이지가 자바스크립트에 크게 의존하게 되어서 사용자의 브라우저에서 자바스크립트가 비활성화되어 있거나, 자바스크립트가 정상적으로 로드되지 않으면 페이지가 제대로 작동하지 않게 된다. 또한 자바스크립트 파일이 손상되거나 오류가 생기면 웹페이지가 아예 작동하지 않을 수 있다.
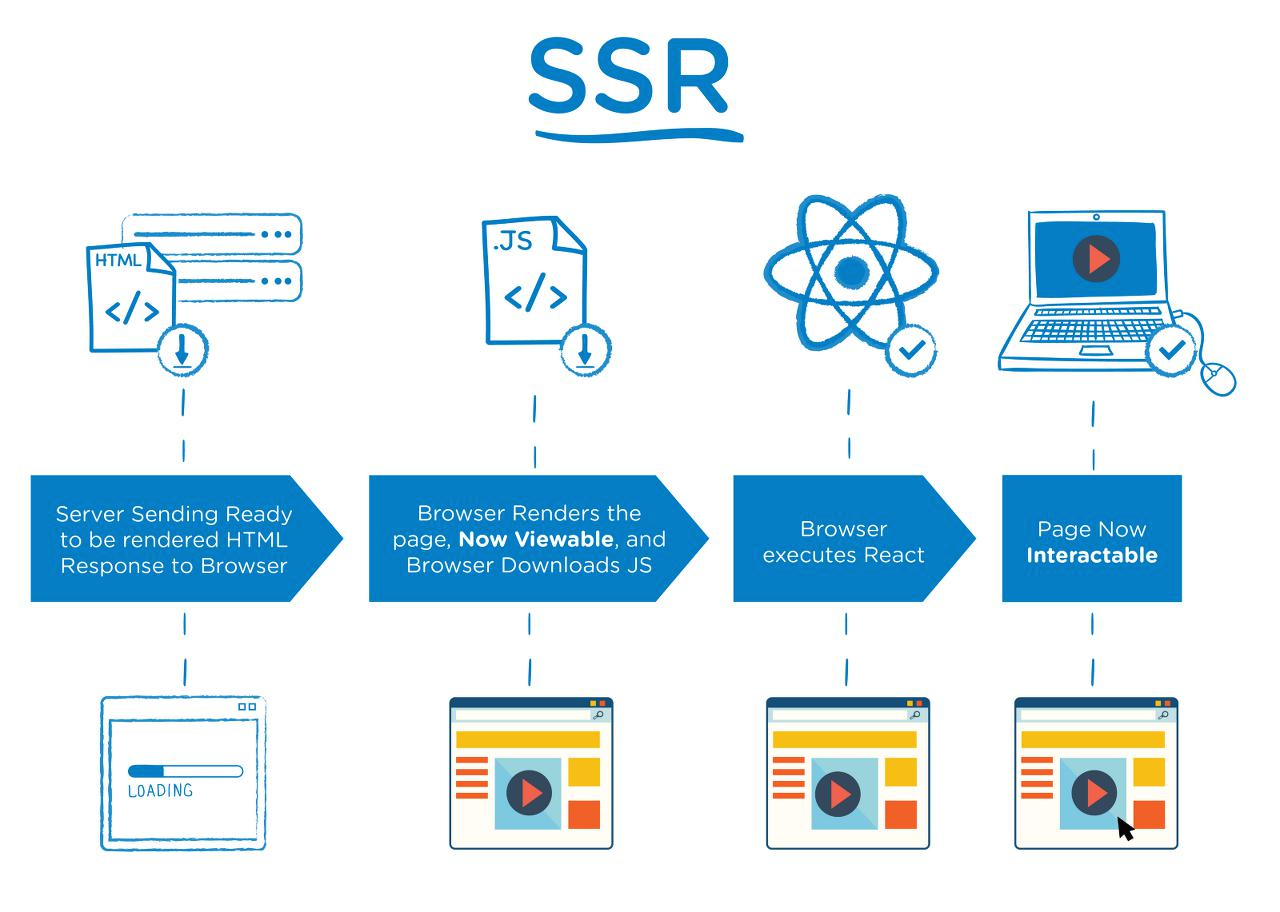
2. 서버 사이드 렌더링(SSR, Server Side Rendering)

1. 브라우저 -> 서버에 콘텐츠 요청
사용자가 웹사이트에 방문하면서 브라우저는 서버에 페이지 로딩을 위한 HTML, CSS, JS 등의 콘텐츠를 요청한다.
2. 서버가 완전한 HTML 페이지 응답
서버는 요청을 처리하고, 필요한 데이터를 포함한 완전한 HTML 페이지를 생성하여 브라우저에 응답으로 보낸다.
(HTML 페이지는 이미 렌더링된 콘텐츠를 포함하고 있음)
3. 브라우저가 HTML 페이지 표시
브라우저는 서버에서 받은 HTML 페이지를 바로 표시하고, 사용자에게는 즉시 내용이 나타나므로 빈 화면이나 로딩 화면이 나오지 않는다.
4. 자바스크립트 파일 다운로드 및 실행
브라우저는 HTML에 포함된 자바스크립트 파일을 다운로드하고 실행한다. 이 자바스크립트는 페이지의 상호작용을 관리하며, 동적인 콘텐츠를 추가하거나 업데이트하는 데 사용된다.
[장점]
1. 빠른 초기 로딩
서버가 완성된 HTML을 생성하여 클라이언트에 전달하므로, 브라우저가 콘텐츠를 즉시 렌더링할 수 있기 때문에 페이지를 이동하자마자 바로 화면이 뜨는 사용자 경험을 줄 수 있다.
2. SEO에 유리
서버에서 콘텐츠를 모두 포함한 완성된 HTML을 반환하기 때문에 검색 엔진 크롤러가 페이지 콘텐츠를 쉽게 읽을 수 있다.
3. 동적 콘텐츠 제공
서버는 매 요청마다 사용자에 맞는 HTML을 생성해서 로그인한 사람마다 다른 정보를 담은 페이지를 보여줄 수 있다.(ex: 각 로그인한 회원정보에 맞게 웹페이지를 보여준다. -> "000 님, 홈페이지에 방문하신 걸 환영합니다.")
4. JavaScript 비활성화 환경에서도 동작 가능
브라우저나 검색 엔진 크롤러가 JavaScript를 실행하지 못해도 콘텐츠를 문제없이 제공할 수 있다.
* 일부 사용자는 보안상의 이유로 JavaScript를 비활성화하거나 특정 환경에서는 웹사이트의 기능을 테스트하기 위해 JavaScript를 끄기도 한다. 또한 검색엔진 크롤러는 JavaScript를 실행하지 않고 HTML을 크롤링 진행함.
[단점]
1. 깜박임 이슈 (Blinking Issue)
서버에서 HTML을 먼저 받으면 페이지 내용은 빠르게 보여지지만, JavaScript가 아직 로드되지 않았기 때문에 버튼 클릭과 같은 기능은 비활성화 상태다. 그 이후에 JavaScript가 로드되면서 페이지의 기능도 활성화되는데 이때 하이드레이션 과정이 이뤄지면서화면이 잠깐 깜빡이는 현상이 발생하게 된다.
* 하이드레이션(Hydration)
JavaScript가 HTML에 동적 이벤트를 연결해 주는 과정. 이때 페이지의 기능이 활성화되어 사용자가 버튼을 클릭하거나 메뉴열기 등 기능을 실행할 수 있다.
2. 초기 반응 없음
서버에서 렌더링 된 HTML은 즉시 화면에 표시되지만, JavaScript가 로드되고 실행되기 전까지는 버튼 클릭 등과 같은 기능이 비활성화된 상태로 보여, 이때 사용자는 웹페이지를 볼 수만 있고 기능 사용이 불가능하게 되어 버튼을 클릭해도 아무런 반응이 없는 현상이 발생한다.
3. 서버 과부하
사용자 요청마다 서버가 HTML을 생성해야 하므로, 사용자 수가 많아질수록 서버 부하가 증가한다. 많은 트래픽을 처리하는 경우 서버 리소스가 부족해질 수 있기 때문에 자주 요청되는 HTML의 경우 캐싱을 통해 미리 저장해 두어 부하를 줄일 수 있다.
출처:
https://yudhajitadhikary.medium.com/client-side-rendering-vs-server-side-rendering-in-react-js-next-js-b74b909c7c51
https://velog.io/@whereami2048/SpringCSR-vs-SSR
https://medium.com/@jvito11904/csr-vs-ssr-ed30c7e20bc1
https://whwl.tistory.com/m/283
OpenAI ChatGPT (https://openai.com)
'웹 개발' 카테고리의 다른 글
| 개발자 도구로 포트번호 확인하기 (0) | 2024.06.27 |
|---|---|
| [JSTL] 리스트 빈 값 체크하기 (0) | 2023.10.08 |
| [네트워크] http와 https 기본포트 80, 443 (0) | 2023.09.23 |
| [JSP] EL을 사용한 삼항연산자 문자열 연결하기 (0) | 2023.09.23 |
| [명령어] nslookup으로 도메인 ip 확인하기 (0) | 2023.09.01 |


